可風(fēng)f (獵豹移動 資深交互設(shè)計師):我最早的時候認(rèn)為設(shè)計就是如何去做出各種新奇的圖形,、質(zhì)感和界面,,追逐潮流和創(chuàng)意,??墒呛髞戆l(fā)現(xiàn)設(shè)計最難的是平衡各方面的因素,在條條框框的限制中找到方案還要推進(jìn)下去,,并被人看到價值,。前者很容易滿足,而后者要做好卻非常的難,,PM不給力,、溝通不順暢,、開發(fā)不支持、老板不滿意,。很多設(shè)計師都會苦惱原因和解決方案是什么,,而正好我最近在圈內(nèi)交流發(fā)現(xiàn)一個很嚴(yán)重的現(xiàn)象:一線設(shè)計師對于數(shù)據(jù)和目標(biāo)的敏感程度非常的低,所以設(shè)計沒有說服力,、自認(rèn)為設(shè)計很好的東西別人看不明白,,推進(jìn)很困難。而很多產(chǎn)品經(jīng)理也因此認(rèn)為設(shè)計師就是固執(zhí)的藝術(shù)家,,做的東西除了美化看不到具體的價值,。
那為什么了解數(shù)據(jù)可以幫助改進(jìn)這些設(shè)計問題呢?
直接拋出我們團(tuán)隊(duì)利用數(shù)據(jù)的一套設(shè)計方法『確定數(shù)據(jù)目標(biāo) – 深挖數(shù)據(jù) – 快速敏捷驗(yàn)證設(shè)計 – 確保真實(shí)高效』:
前段時間我們的產(chǎn)品總監(jiān)找我吐槽注冊流程的設(shè)計太差了,讓我一定要好好改,。但是他說來說去無非是什么文案不優(yōu)美,、按鈕太小,、配圖不夠好看等很抽象的概念。于是我心中的ORZ是『憑什么用你自己的喜好來衡量設(shè)計好不好,!』,,當(dāng)時就拉上了產(chǎn)品經(jīng)理查了下注冊轉(zhuǎn)化率。我們的注冊轉(zhuǎn)化率是70%,,但是這個效果算好還是差呢,?如果我要優(yōu)化,我優(yōu)化的目標(biāo)又是什么呢,?
所以在做設(shè)計之前一定要確定下當(dāng)下的數(shù)據(jù)情況,,并且制定客觀可衡量的數(shù)據(jù)優(yōu)化目標(biāo):
最后我和產(chǎn)品總監(jiān)說要我優(yōu)化設(shè)計可以,,我們大概定下目標(biāo)達(dá)到注冊轉(zhuǎn)化率80%,,在這期間我多試幾種方法,你就不要管是不是你覺得喜歡了,,拿結(jié)果說話,。
拿到了設(shè)計目標(biāo),,設(shè)計師立即對整個流程進(jìn)行一番體驗(yàn)分析,發(fā)現(xiàn)了很多可能存在破壞體驗(yàn)的問題,,但其實(shí)這樣是不對的,。設(shè)計師的評估也是出于設(shè)計師的主觀經(jīng)驗(yàn),拿自己對用戶的理解去說瞎猜,,設(shè)計出來的東西說服力也必定很低,,漏洞百出。所以做之前應(yīng)該先把數(shù)據(jù)一層一層的剝開,,深挖細(xì)節(jié),,定位重點(diǎn):

首先發(fā)現(xiàn)注冊三個步驟中,步驟一和步驟二的流失率非常大,,是需要重點(diǎn)關(guān)注的地方,。比如注冊步驟二的流失率我們定義是用戶雖然點(diǎn)擊了郵箱注冊,,但是卻沒有點(diǎn)擊完成:
1)進(jìn)入后沒有任何輸入就退出了
2)輸入后因?yàn)楦鞣N輸入問題,格式錯誤,,已存在的問題導(dǎo)致注冊沒辦法完成
3)網(wǎng)絡(luò)問題,,服務(wù)端問題導(dǎo)致沒有真正完成賬號的注冊
如何知道誰是主謀呢?獵豹的PM一般都會在產(chǎn)品上線前對各個元素進(jìn)行埋點(diǎn),,我們只要去查每個元素的埋點(diǎn)數(shù)據(jù)就可以了,。最后發(fā)現(xiàn)其中一個 “賬號和密碼格式錯誤” 彈窗的彈出比例很高,占到 “下一步” 按鈕PV的10%,,所以懷疑是用戶經(jīng)常輸入錯誤格式才流失,。有了數(shù)據(jù),設(shè)計師馬上知道問題出在哪里,,”之前為了界面的簡潔性,,格式錯誤的彈窗是用戶輸入點(diǎn)擊完成后才會檢測的”,修改之后提示外露,,并且輸入正確后按鈕才會亮起,。這樣定位且優(yōu)化之后該步驟的流失大頭馬上被解決了,而且PM也覺得設(shè)計師很敏銳很厲害的樣子,。

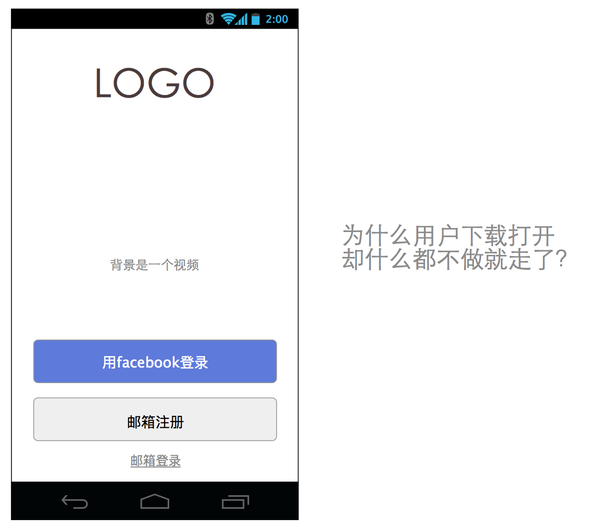
再舉另外一個例子,,步驟一沒有任何點(diǎn)擊行為就流失的用戶達(dá)到14%,用戶下載了App并打開了卻在第一頁什么都不做就走了,,非常詭異:

1)用戶發(fā)現(xiàn)需要注冊,,嫌麻煩就不打算嘗試了(但是我們卻不能去掉注冊流程)
2)用戶下載后,僅在此頁面看到的元素沒有足夠吸引他
因?yàn)檫@里涉及到用戶的主觀感受,,問題就不那么明確了,,設(shè)計采用的方法是把這一界面所有的元素整理出來,然后腦爆很多優(yōu)化點(diǎn)子《正確姿勢五步走,!產(chǎn)品設(shè)計怎么做頭腦風(fēng)暴,?》,挑選了一些比較好的點(diǎn)子進(jìn)行快速驗(yàn)證:
1)修改背景視頻,,分別試試歐美美女,、本地美女、一些人溝通交流的場景
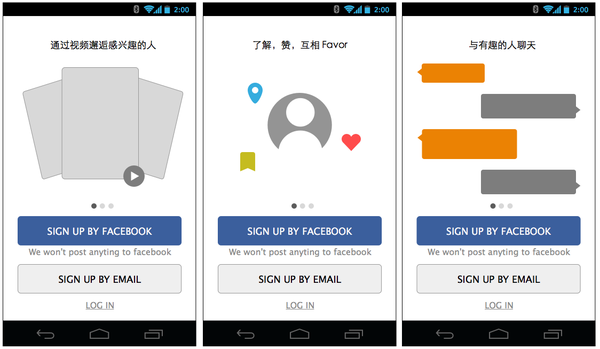
2)新增加一個輪播圖去告訴用戶產(chǎn)品有什么功能和內(nèi)容,,期望用戶會改興趣
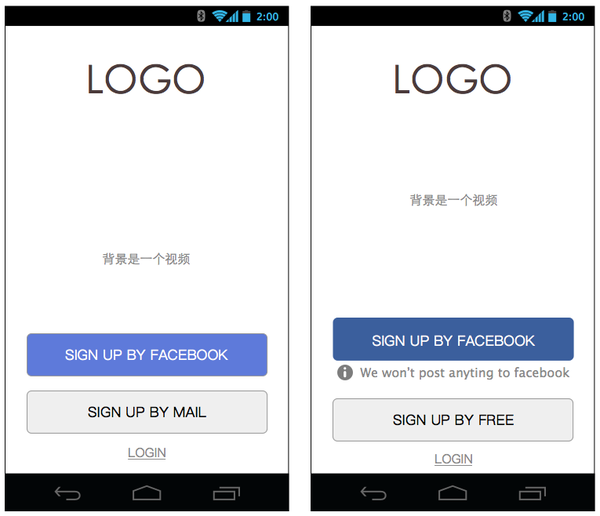
3)優(yōu)化按鈕的布局和文案
敏捷驗(yàn)證的過程就是用最簡單的方案先嘗試去這樣設(shè)計,,然后上線兩天,觀察數(shù)據(jù),。兩天之后如果數(shù)據(jù)有提升,,那就在這個設(shè)計方向上再接著深化一下,。如果數(shù)據(jù)沒提升或者變差,就去掉,,再上線另外一個設(shè)計想法,。
很快我們就發(fā)現(xiàn)了效果,比如我們背景視頻之前是幾個人溝通的場景,,我們改成了本地美女(亞洲面孔),,發(fā)現(xiàn)用戶點(diǎn)擊按鈕的比例提升了1個點(diǎn)。然后我們又在下一個版本試了下歐美美女,,數(shù)據(jù)又提升了1個點(diǎn)(看來歐美妹子更高大上),。
而改進(jìn)按鈕就更有趣了,首先我們懷疑海外用戶擔(dān)心隱私問題,,在Facebook按鈕旁邊加上了隱私保證的文案,,數(shù)據(jù)上升了1個點(diǎn)。將Sign up by mail 改成了 Sign up by free都能上升3%,,甚至連 “使用Facebook登錄” 的按鈕顏色和Facebook一致都能帶來轉(zhuǎn)化的提升,。

經(jīng)過我們的一系列努力,很快步驟一的流失率減小到了8%,,整體的注冊轉(zhuǎn)化率也上升到了82%,,領(lǐng)導(dǎo)非常滿意并且在大規(guī)模推廣中節(jié)省了很多”開支”。
但也不是所有設(shè)計都是一番風(fēng)順的,,比如在驗(yàn)證過程中我們學(xué)習(xí)很多App做了一些輪播圖介紹產(chǎn)品的亮點(diǎn),,但是上線幾天后發(fā)現(xiàn)流失不但沒有減小還還小幅增加了。于是也顧不得設(shè)計師努力好幾天的美圖,,只好下線,。

視覺設(shè)計師也很詫異,一副”怎么會,?我覺得這東西挺好的”表情,,后來我們總結(jié)反思是因?yàn)樗械挠脩舳际菑腉ooglePlay下載的App,而商店的截圖已經(jīng)很好的說明了產(chǎn)品的亮點(diǎn),,新加的輪播圖不但重復(fù)說明,,反而還讓頁面變得復(fù)雜了,用戶對操作不知所措,。
1,同一版本只驗(yàn)證一個設(shè)計點(diǎn)
當(dāng)時我們修改按鈕文案的時候開發(fā)就說背景視頻也可以順手替換,,成本非常低,。但是如果同是一個步驟的優(yōu)化如果同時上線,我們就不知道到底是誰帶來了效果,所以刻意把按鈕發(fā)一個版本,,背景視頻的替換放在了下一個版本上線,。但是這樣就需要非常快速的版本迭代配合,,獵豹的敏捷文化Facebook都公開贊賞,,所以我們在優(yōu)化期間基本可以做到每隔2天發(fā)一個版本。
2,,先粗糙,,再細(xì)致
這么快的速度設(shè)計師豈不是瘋了?哪里做到過來,!
所以我們驗(yàn)證新想法時經(jīng)常強(qiáng)調(diào)的是”先上” ,,隨便網(wǎng)上扒個圖標(biāo)做個界面,或者最好是不需要設(shè)計,,可以利用現(xiàn)有元素最低成本的拼出來最好,,如果這個想法沒有作用我們2天后就砍掉,如果有正向的作用比如1%,,設(shè)計師就可以開始認(rèn)真搞搞把它變成5%,。
3,保持?jǐn)?shù)據(jù)的穩(wěn)定
可能很多人都在想這1%,、2%的漲跌怎么確定就是和設(shè)計的改進(jìn)有關(guān),?首先要保證的是數(shù)據(jù)有一定量級,比如每日安裝達(dá)到5K,,那流失1%就是50人,,就是一個可以說明問題的現(xiàn)象。當(dāng)時我們產(chǎn)品一直有保持一定小量的推廣,,也不僅僅是為了注冊這件事情,而是如果沒有一定的用戶和數(shù)據(jù)去支撐,,所有關(guān)于產(chǎn)品改進(jìn)的好壞討論都是耍流氓,,千萬不要自己閉門造車。
還有就是數(shù)據(jù)的穩(wěn)定,,比如我們在優(yōu)化注冊期間就是在那么幾個地方打廣告,,如果廣告位一變吸引來的安裝用戶大變,從妹子突然變成了大媽,,那我們的驗(yàn)證結(jié)果就不可信了,,所以做設(shè)計真不是自己的事情,這期間和推廣部門的配合也很深,。
最后,,因?yàn)楫a(chǎn)品的一些細(xì)節(jié)還是比較敏感的,所以我舉的 “注冊轉(zhuǎn)化率” 案例的數(shù)據(jù)和過程都模糊化處理了,,僅供當(dāng)讓大家更簡單看懂的例子,。真實(shí)情況下要把數(shù)據(jù)玩轉(zhuǎn)是一件很復(fù)雜的事情,,要耗費(fèi)大量的時間精力,但是如果你有這個想法準(zhǔn)備探索一下,,希望『確定數(shù)據(jù)目標(biāo) – 深挖數(shù)據(jù) – 快速敏捷驗(yàn)證設(shè)計 – 確保真實(shí)高效』這個方法能夠給你一些思路,。
轉(zhuǎn)載自:https://zhuanlan.zhihu.com/p/20325148